【2019/8/19更新】
こんにちは、コーダーのchaです。
久しぶりの更新です。
今日は、自社サイトのおすすめ情報キュレーションサイト オスミー(OssMe!)で起きたエラーの修正についてです。
ワードプレスのテーマを更新するに先立ってバックアップをとると思いますが、その際にFontAwesomeが突然表示されなくなっていたので原因を探りました。
今日はそのお話しです。
そもそもFont Awesomeとは
Font Awesome(フォント オウサム)とは、簡単にいうと、アイコンなのに画像ではなくて文字として扱うことができるようになったツールです。
画像ではないということは、文字の色とかサイズをCSSで指定してあげれば、画像をデザインし直さなくても自由自在にカスタマイズできるため、私のようななコーダーにとってはとてもありがたいツールです。
例えば

この右の方の握手しているアイコンですが、こういうのを使いたい場合は、昔は画像としてデザインしていました。
でも画像の場合、アイコンのサイズを大きくしたら画質が荒くなったりしていたので、大きめのサイズがいる場合はphotoshopやfireworksで元ファイルをいじって、色を変えたりしていたわけですね。
しかしFontAwesomeの機能を使うと、これは文字ですので、CSSでテキスト部分を指定してあげたら一瞬で調整ができるので超便利です。
今まできちんと表示されていたのにFontAwesomeが突然表示されなくなった時の対処法
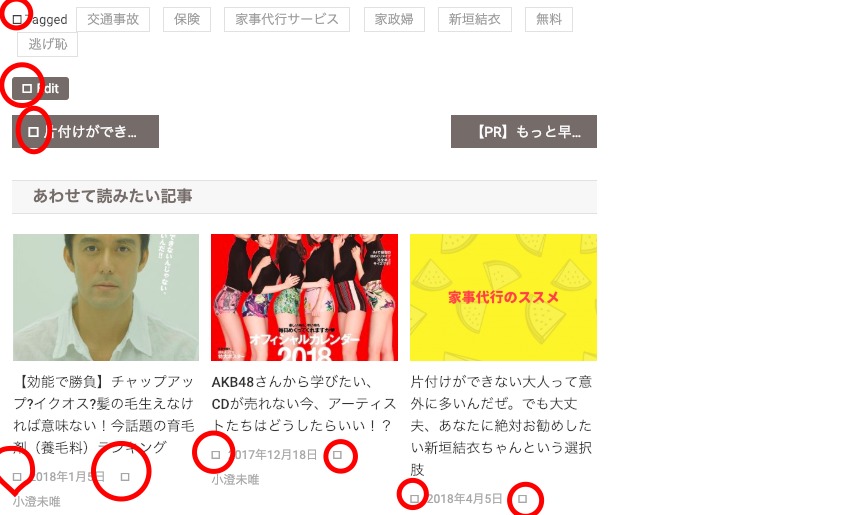
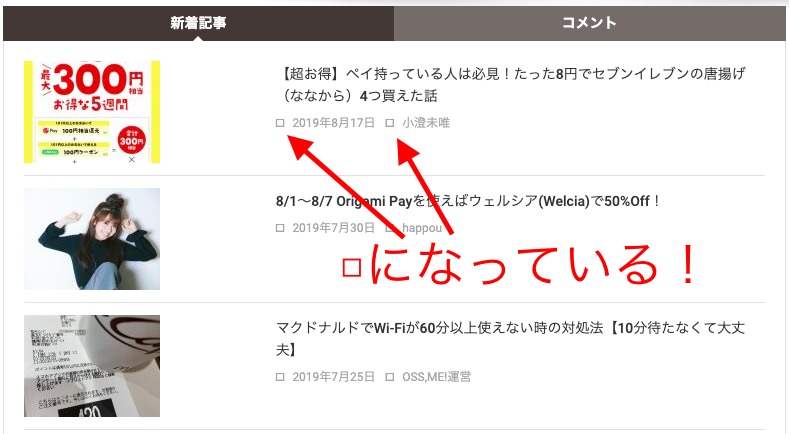
さて、ここからが本題ですが、ワードプレス初心者の方の場合、今まではきちんとアイコンが表示されていたのに、ある時急にFontAwesomeが表示されず、豆腐みたいな変なアイコンに変わってしまった!!ということはよく起きるのではないかと思います。
例えばこんな感じです。

ある時急にFontAwesomeが豆腐みたいな変なアイコンに変わってしまった場合はこの1行を追加せよ
初めてそのサイトでFontAwesomeを設定して、表示がきちんとされないという場合、原因は多岐に渡りますが、今まで表示されていたのに、例えばwordpressテーマをアップデート(更新したり)したら突然表示されなくなった!という場合、原因は高確率でこれです。
ズバリ
FontAwesomeのバージョンを新しいものしかCSSで取り入れていない
どういうことかというと、FontAwesomeは2017年の年末に「FontAwesome5」なるものにバージョンアップしましたが、wordpressテーマなどをアップデートした結果、テーマのヘッダーに古いバージョンのFontAwesomeを取り入れたCSSが無くなってしまったりしていないでしょうか。
長い解説は抜きにして、あなたの使用しているワードプレスのテーマのヘッダーの部分に
<link href=”https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css” rel=”stylesheet”>
これを追加しましょう!
</head>の直前に 入れれば確実です。
これできちんと表示されるはずです。
正しく表示されているのがこちら
もし少しでもためになったらシェアしてくだされば嬉しいです!
2019年8月19日追記!!またFontAwesomeが表示されなくなった!
8月にワードプレスのテーマを更新したら、なんと!またFontAwesomeが表示されなくなりました!

なんで?!
ヘッダーの中身が吹っ飛んだ??
いやいやそんなことはない。
調べた結果、、、、なんと!Fontawesomeは今後新しく使いたい場合にはメールアドレスを登録しないと使えなくなったのです。
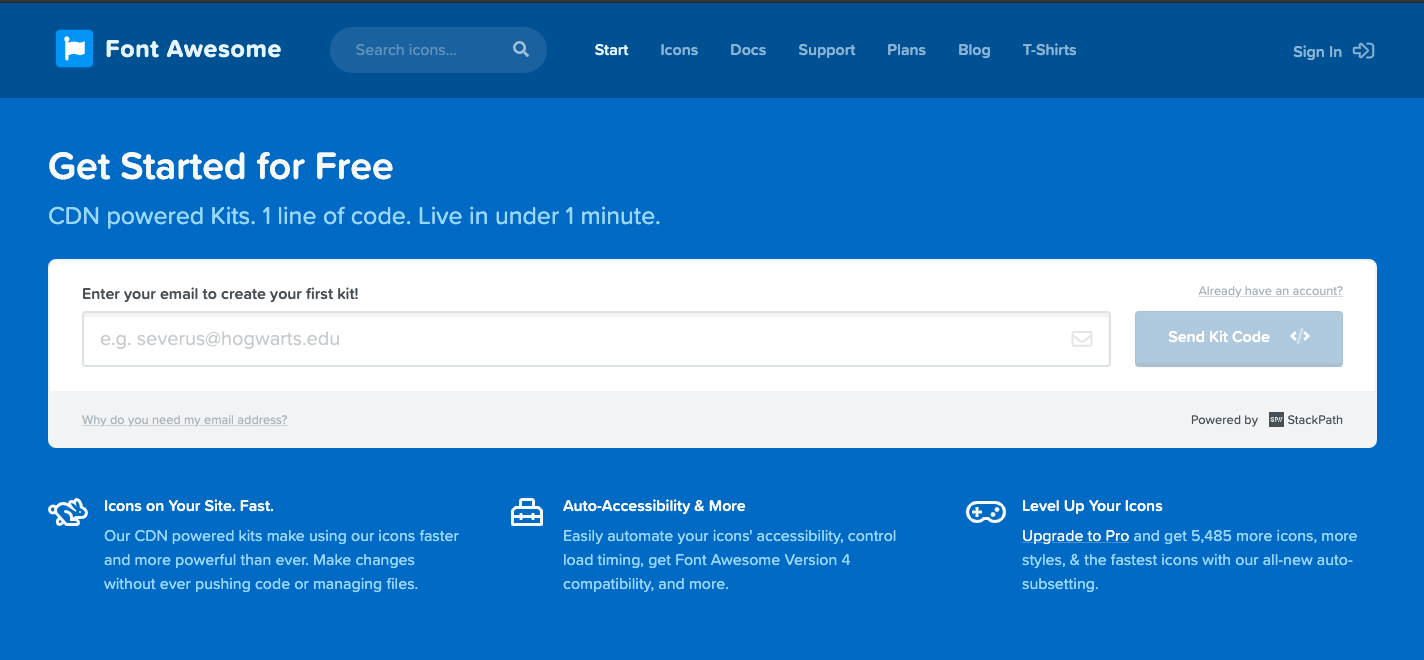
ということで、公式サイトへいって登録します。
fontawesome.com公式サイトへ

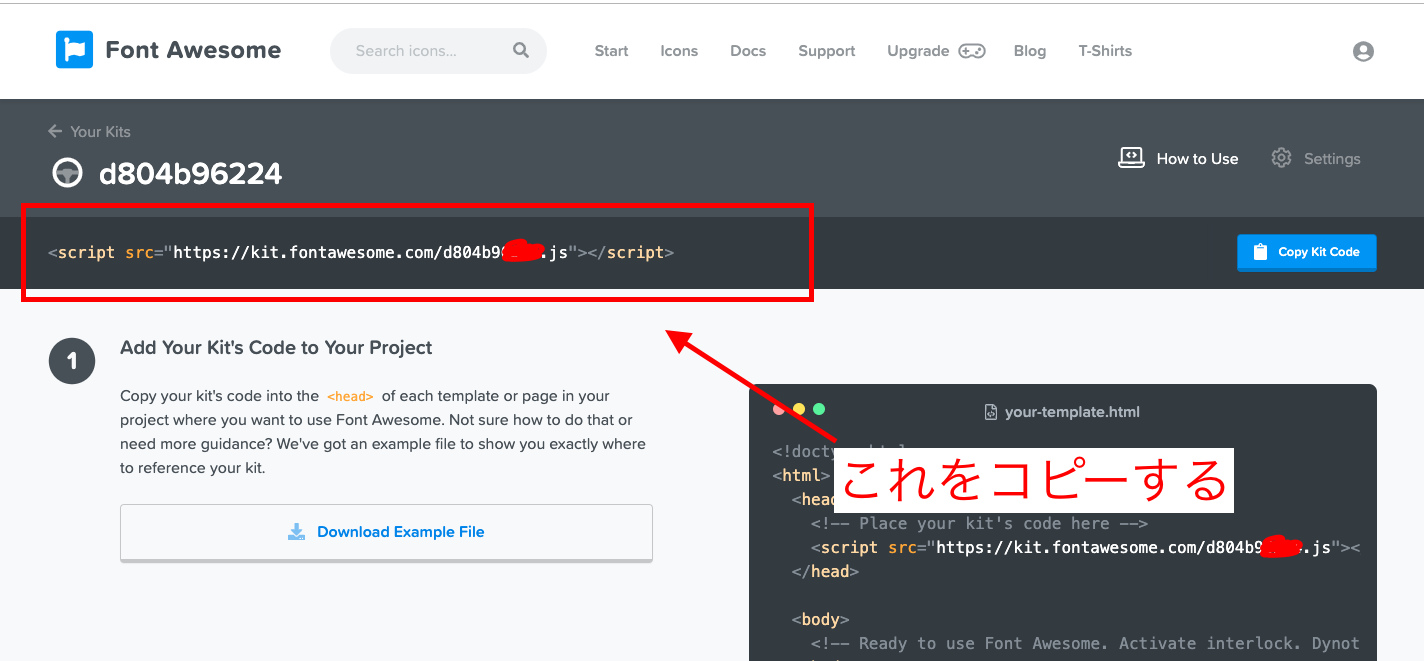
登録が完了したらコードをコピー

Eメール登録後、確認のメールがきます。そして次に進んでいくと、fontawesomeを使えるコードが表示されます。
<script src=”https://kit.fontawesome.com/d804****.js”>最後にヘッダー内に上のコードを貼り付ける
最後にヘッダー内に上のコードを貼り付けたらOKです。
わからない場合は</head>の直前が確実!

なおりました!


